今天就繼續昨天的文章吧~

第一個説的是body,我是把body與<div>是連在一起的,div是一種元素作爲html中其他元素的容器。而且div沒有必需的屬性,主要搭配一起用的是<style>,<class>和<id>,就好像
<div class="test"></div>
<div id="example"></div>
<div style="background-color:black"></div>
或者三個都寫一起也是可以的
<div class="test" id="example" style="background-color:black"></div>
也就是這樣,但我們一般如果是想用以上的去寫的話會變成
.test{
background-color : black; //這是寫在css裏的
}
<div class="test" id="example"></div> //這是寫在html裏面
.test是會讓css自動去跟div裏面的class去連接的,這樣才不會顯得太長和簡潔。而且可以在設計網頁的時候可以利用不同div來實現不錯好看的頁面。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>貨單</title>
<style>
body{
background-color: rgba(38, 97, 83, 0.447);
color: rgba(255, 255, 255, 0.795);
padding: 6%;
}
.container{
background-color: rgb(46, 126, 126);
color: beige;
padding: 6%;
}
.example{
background-color: rgb(81, 26, 132);
color: rgb(167, 223, 223);
padding: 6%;
}
</style>
</head>
<body>
<h1>這是最外面</h1>
<div class="container">
<h2>這是第一個div</h2>
<div class="example">
<p>這是div裏包的第二個div</p>
</div>
</div>
</body>
</html>
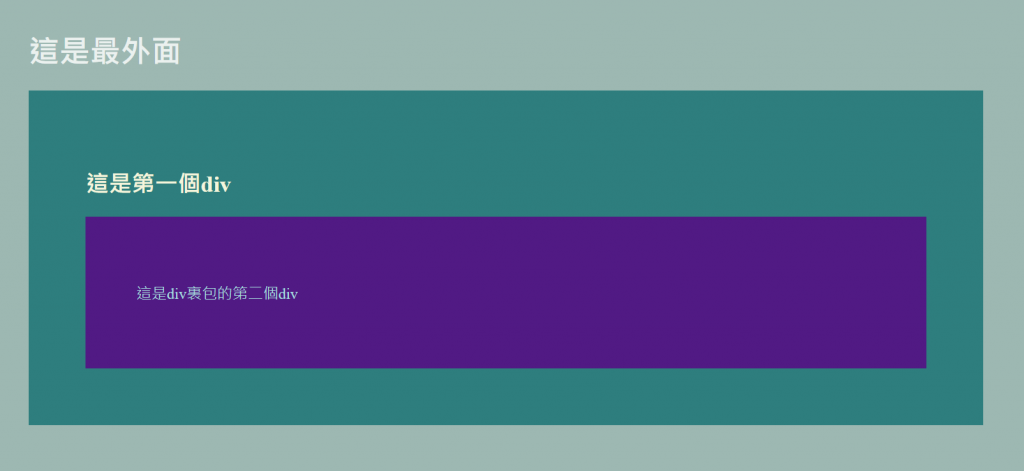
這是我的程式碼,我的網頁就會呈現這樣

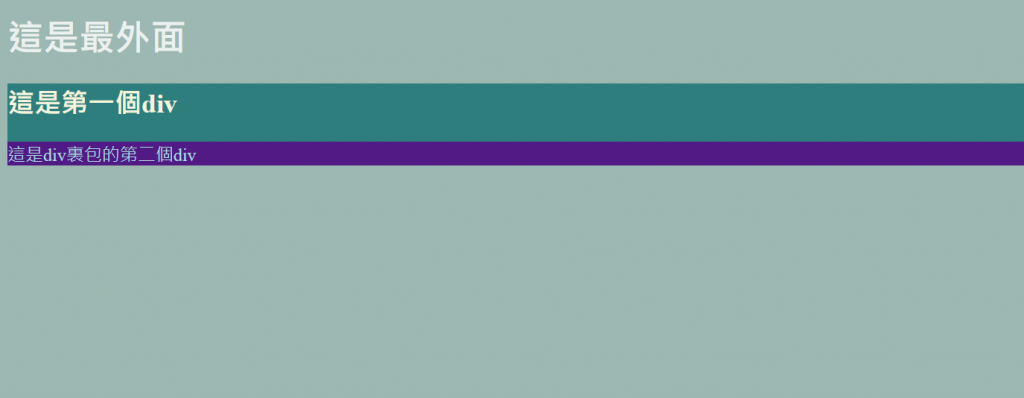
但如果把padding拿走的話,就會變成了這樣

其實這一些都可以透過css去改變,我這邊給一個網站可以供大家看看
網址:https://www.w3schools.com/html/html_div.asp
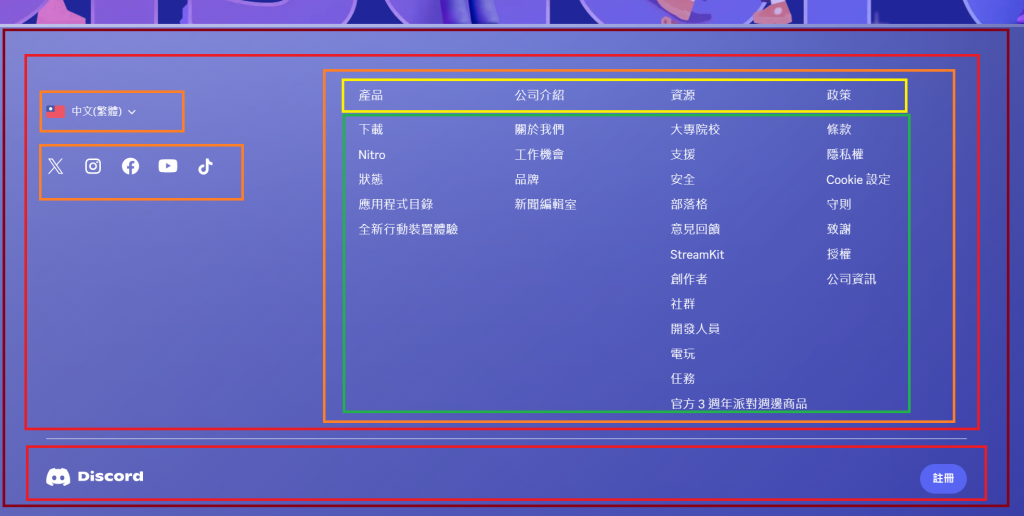
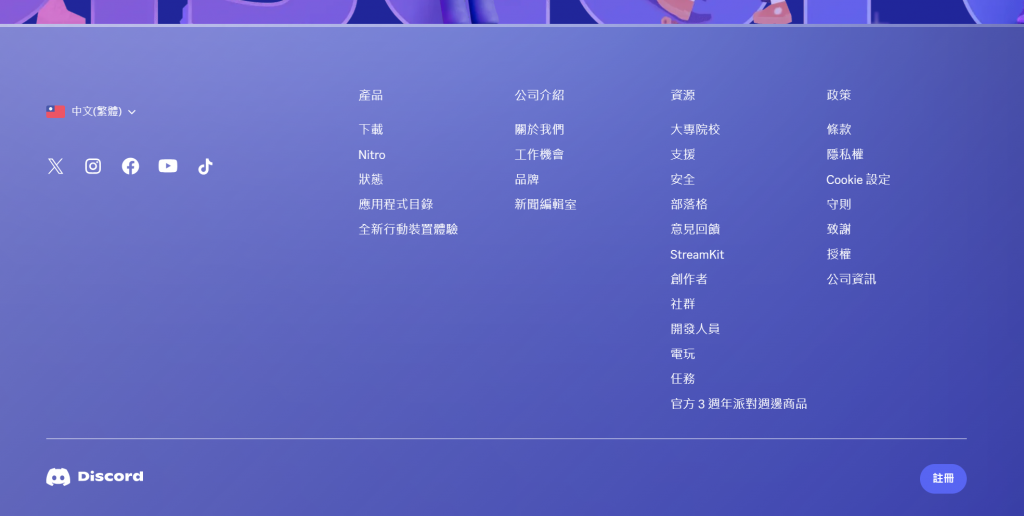
接下來就説説footer吧,footer主要是寫在文件或者網頁的頁尾,當然你也可以用div去設計自己的頁尾,主要第一張圖片只是告訴大家設計網頁的話可以參考并利用,也可以更容易完善一個網頁。這一次呢我就拿discord網頁來跟大家説吧,大家可以直接搜尋discord頁面拉到最下面應該就可以看到跟我圖片一樣的東西啦
這個是可以利用footer去寫的,也可以讓人一目瞭然的看到這是頁面的最後了,而且很多網頁設計也是使用一樣的方式去寫的
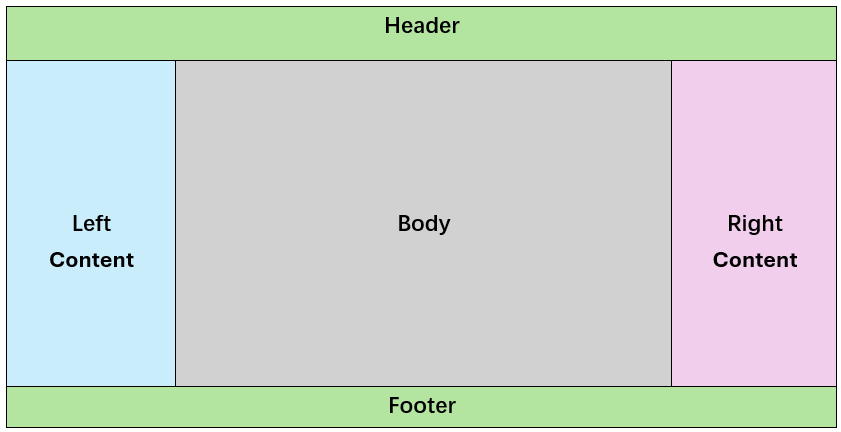
那今天就説到這裏啦~之所以header,leftcontent和footer沒有怎麽貼程式碼的原因是因爲裏面寫的方式大多會運用div的方式去寫所以除了div會貼程式碼,那其他的就不會啦。我們明天見~
額外:
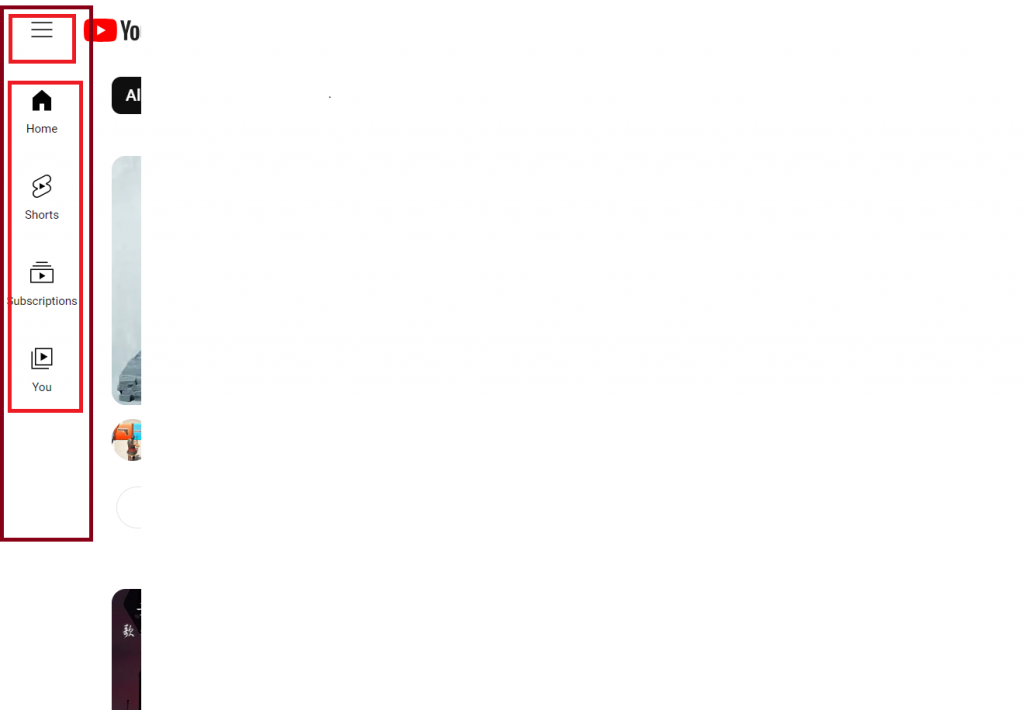
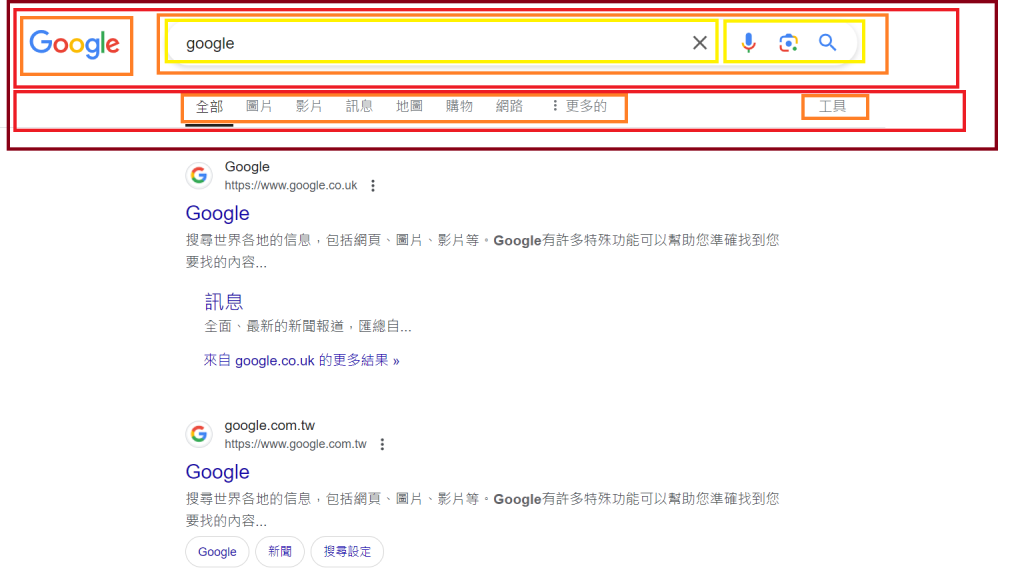
我自從學習網頁后,我覺得在寫html前啊最主要的是如何分辨要怎麽開div是最重要的,也就是你看一張圖片你要分割成多少來寫,這樣在微調的時候比較容易去調,那我就利用這兩篇所説明的圖片來貼我自己覺得可以怎麽分成的部分吧


但在discord的footer上啊黃色框與綠色框我們可以用<ol>和<li>來寫這樣比較方便